« Antwort #1 am: 19.Dezember 2016, 16:40 »
Die Animation von Reiserouten ist ein immer wieder gefragtes Thema.
Dazu gibt es natürlich eine ganze Reihe von Programmen, die z.T. recht teuer sind und natürlich auch zuerst einmal
erlernt werden müssen.
Aber ... es gibt auch eine vollkommen KOSTENLOSE Möglichkeit, so etwas mit STUDIO zu realisieren.
Allerdings ist es mit ein wenig Arbeit und Nachdenken verbunden.
Das sollte aber für einen kreativen Pinnacle Anwender eigentlich kein Problem darstellen.WAS BRAUCHE ICH DAZU ?- zunächst mal eine ULTIMATE-Version von Studio
- Ein gutes Graphik-Programm für die Vorarbeit
- eine Landkarte von jeweiligen Gebiet, auch kein Problem, Landkarten gibt es zum KOSTENLOSEN Download im Internet.
notfalls tut es auch Google-Earth oder Google-Maps.
- ein Clip-Art oder ein verkleinertes Bild vom jeweiligen Verkehrsmittel ( Flugzeug, Schiff, Bus etc. )
auch das gibt es tonnenweise im Internet.
Ja, das war's schon, jetzt beginnt die Arbeit :
Beginnen wir mit dem Verkehrsmittel ( in unserem Beispiel ein Flugzeug )
Dieses laden wir in unser Graphikprogramm und schneiden es nach seinen Umrissen aus dem Bild heraus.
Ist eine fiese Kleinarbeit, aber es lohnt sich. Den HINTERGRUND dieses ausgeschnittenes Fliegers färben wir GIFTGRÜN ein.Wenn das Graphikprogramm die Verwendung des "Alpha-Kanals" erlaubt, braucht man nicht einmal einfärben ( .PNG-Format mit Alpha-Maske )
Das sieht dann SO aus : Die Landkarte bearbeiten wir ebenso mit dem Graphikprogramm und schneiden sie auf die gewünschte Größe zu:
Die Landkarte bearbeiten wir ebenso mit dem Graphikprogramm und schneiden sie auf die gewünschte Größe zu: Wir speichern die beiden Komponenten ( Landkarte, Mini-Bild siehe oben ) in den Watchfolder für Photos.Damit haben wir die Vorarbeiten abgeschlossen, den Flieger heben Sie sich gut im Archiv auf, vielleicht brauchen Sie ihn später nochmals, wer weiß ...
Wir speichern die beiden Komponenten ( Landkarte, Mini-Bild siehe oben ) in den Watchfolder für Photos.Damit haben wir die Vorarbeiten abgeschlossen, den Flieger heben Sie sich gut im Archiv auf, vielleicht brauchen Sie ihn später nochmals, wer weiß ...
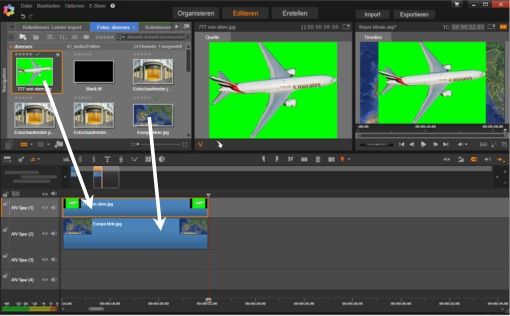
Dann starten wir Studio, dieses registriert die neuen Bilder in seiner Bibliothek und damit sind sie für uns verwendbar.In Studio legen wir die beiden Komponenten in getrennte Videospuren, den Flieger oben, die Landkarte darunter. Mit dem Effekt "Keyer" --- "Studio Chroma-Keyer" schalten wir das GIFTGRÜN auf "DURCHSICHTIG"
Mit dem Effekt "Keyer" --- "Studio Chroma-Keyer" schalten wir das GIFTGRÜN auf "DURCHSICHTIG"
Wenn man den Alpha-Kanal beim Bild verwendet hat, braucht man das nicht machen !
Danach verkleinern wir den Flieger mit dem 3D-Editor GPU ( ab Studio 20 mit den "Bild-Eigenschaften" ) auf die gewünschte Größe.
Achten sie bitte darauf, daß der Clip am ANFANG steht, nicht irgendwo mittendrin.
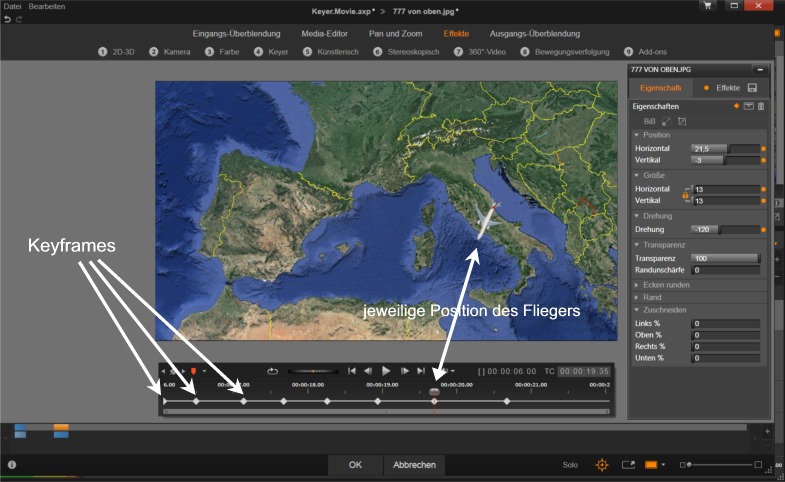
Mit den Einstellungen für Position, horizontal/vertikal und Drehung bringen wir den Flieger in die "Startposition" und setzen
JETZT die Option "Keyframes" ( kleine Raute bei den Eigenschaften )
Damit ist die Startposition festgelegt. In der Zeitleiste unterhalb des Bildes wird dadurch eine "halbe Raute" am Anfang gesetzt.
Jetzt fassen sie den Abspielcursor unterhalb des Bildfensters an und bewegen ihn ein Stück weiter in der Zeitachse.
Dann gehen Sie wieder zu Position horizontal/vertikal und Drehung und stellen den Flieger an die gewünschte Stelle der Route.
Es entsteht ein weiterer Keyframe.
 Das machen Sie so lange, bis sie am Ziel Ihrer Route angekommen sind; je MEHR kleine Schritte Sie dabei machen, desto genauer wird die Route.
Das machen Sie so lange, bis sie am Ziel Ihrer Route angekommen sind; je MEHR kleine Schritte Sie dabei machen, desto genauer wird die Route.
Der LETZTE Keyframe sollte ca. 1 Sekunde vor Ende der Laufzeit gesetzt werden, dann bleibt der Flieger noch diese eine Sekunde
am Ziel stehen.
Wenn Sie die Szene jetzt noch mit dem Titelgenerator verbessern wollen ( z.B. Text für Start und Ziel ) oder eine Überschrift hinzufügen wollen,
nur zu, Ihrer Kreativität sind keine Grenzen gesetzt.
Im untenstehenden Beispiel habe ich noch Bilder vom Start- und Zielort in weiteren Spuren hinzugefügt.
Natürlich könnte man dann ( in einer weiteren Spur ) auch noch die "Flugspur" hinzufügen, die man natürlich vorher im Graphikprogramm gezeichnet hat.
 Hier ein Beispiel, wie man Animationen mit Keyframes auch für andere Zwecke einsetzen kann.
Hier ein Beispiel, wie man Animationen mit Keyframes auch für andere Zwecke einsetzen kann.
Mit etwas mehr Zeitaufwand beim Erstellen des Videos würden auch die kleinen Ruckler noch wegfallen.
Die Vorgangsweise ist aber weitgehend die Gleiche. Beim Anclicken bitte ein paar Sekunden warten, bis das Video startet.
« Letzte Änderung: 26.November 2019, 10:02 von Helmut42 »

Gespeichert
i9 10900 K3,7GHz, 32GB,GTX3060
i7 6700 3,4Ghz, 16GB,GTX1060,1x500SSD,2x2TB HD
i7 3960X 6Core 3,3Ghz,32GB,1x1TBSSD,3x2TBHDD
GTX760 2GB,Cardreader,Firewire,WIN7/64
C:Sys, D:Watchf, E:Proj+Exp,F:Render